Worknote: S5 (Reloaded) und RubyFrontier
S5 (Reloaded) ist eine JavaScript-/CSS-Anwendung, die es erlaubt, relativ einfach Vortragsfolien für den Browser zu erstellen. Für jemanden, der häufiger Vorträge hält, lohnt es sich, die Vorzüge eines Template-Systems wie RubyFrontier in Anspruch zu nehmen, um sich von den technischen Einzelheiten zu befreien.

S5 Reloaded kommt mit einer Anzahl vorgefertigter Templates. Ich habe mich für advantages-scala_utf entschieden. Falls Ihr Euch für ein anderes entscheidet, sind unter Umständen weitere oder andere Anpassungen erforderlich.
Die Anpassung ist straight forward. Zuerst einmal wird ein angepaßter #pageheader erstellt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<%= metatags() %>
<meta name="author" content="Jörg Kantel" />
<meta name="company" content="Kantel-Chaos-Team" />
<!-- configuration parameters -->
<meta name="defaultView" content="slideshow" />
<meta name="controlVis" content="hidden" />
<!-- end configuration parameters -->
<link rel="stylesheet" href="../stylesheets/slides.css" type="text/css" media="projection" id="slideProj" />
<link rel="stylesheet" href="../stylesheets/outline.css" type="text/css" media="screen" id="outlineStyle" />
<link rel="stylesheet" href="../stylesheets/print.css" type="text/css" media="print" id="slidePrint" />
<link rel="stylesheet" href="../stylesheets/opera.css" type="text/css" media="projection" id="operaFix" />
<%= linkstylesheets() %>
<!-- embedded styles -->
<style type="text/css" media="all">
.imgcon {width: 100%; margin: 0 auto; padding: 0; text-align: center;}
.logo {margin: 0.2em 0 0 0.15em; padding: 0;}
.red {color: #C02;}
</style>
<%= linkjavascripts() %>
<title><%= title %></title>
</head>
<%= bodytag() %>
Aus zwei Gründen konnte ich leider nicht das linkstylesheets()-Makro für die Aufrufe der Stylesheets verwenden:
- Die Stylesheets besitzen eine
id. Warum und ob sie tatsächlich für irgendwelche CSS-Zaubereien benötigt werden, habe ich bisher noch nicht herausgefunden. - Das Stylesheet slides.css ist leider nur ein Wrapper, der via
@importdrei weitere Stylesheets (s5-core.css, framing.css und pretty.css) aufruft.
Das hat folgende Konsequenzen:
- Alle Slides müssen in einem Ordner liegen, da RubyFrontier sonst die Stylesheets nicht findet. Da jede Slideshow aber nur aus einer Datei besteht, ist dies keine große Einschränkung.
- Die Stylesheets müssen von Hand auch in den Zielordner kopiert werden.
- Das gilt auch für die Bilder, die von den Stylesheets als Hintergrundgraphiken verwendet werden.
Vielleicht finde ich noch heraus, wie man diese Einschränkungen umgeht und doch den linkstylesheets()-Mechanismus von RubyFrontier nutzen kann.
Als author und company sollte Ihr natürlichen Euren Namen und Eure Firma eintragen.
Das Template jedenfalls kann recht einfach gehalten werden:
<%= pageheader() %>
<div class="layout">
<div id="controls"><!-- DO NOT EDIT --></div>
<div id="currentSlide"><!-- DO NOT EDIT --></div>
<div id="header">
<%= imageref("me", {:class => "scale logo", :width => "90", :height => "90", :alt => "me", :title => "me"}) %>
</div>
<h1><%= title %></h1>
</div>
</div>
<div class="presentation">
<p id="bodytext"></p>
</div>
<%= pagefooter() %>
Als Logo kann ein etwa 90 x 90 Pixel großes Bild Eurer Wahl dienen.
Da mir einige Stylesheet-Eigentümlichkeiten nicht gefielen – speziell die Unart, alle Wörter in den Überschriften mit Großbuchstaben zu beginnen, habe ich eine user.css angelegt, in der ich die Styles für die Überschriften überschrieben habe.
#slide0 h1 {
position: static;
margin: 1em 0 0;
padding: 0; font: bold 3em Verdana, Arial, Helvetica, sans-serif;
text-shadow: 0.1em 0.1em 0.1em #666;
white-space: normal;
color: #222;
background-color: transparent;
font-variant: normal;
}
.slide h1 {
position: absolute;
top: 0em;
left: 1.25em;
z-index: 1;
margin: 0;
padding: 0.35em 0 0 50px;
white-space: nowrap;
font: bold 150%/1em Verdana, Arial, Helvetica, sans-serif;
color: #DDD;
background-color: transparent;
text-transform: none;
}
Das war eigentlich schon alles. In die Textfiles, die als Slides herausgeschrieben werden sollen, steht jetzt tatsächlich nur noch Euer eigener Inhalt, ergänzt durch die leider notwendigen HTML-Befehle (wie viel schöner wäre es, wenn man dafür ebenfalls Markdown nutzen könnte).
Ein S5-Grundgerüst sieht ungefähr so aus:
<div class="slide">
<h1>Teste S5 mit RubyFrontier</h1>
<h3>Jörg Kantel</h3>
<h4><a href="http://www.schockwellenreiter.de/" rel="external">Der Schockwellenreiter</a></h4>
</div>
<div class="slide">
<h1>Noch zu tun …</h1>
<ul>
<li>Wie kriege ich die Großschreibung der Anfangsbuchstaben weg?</li>
<li>Die Frage wird man wohl noch stellen dürfen?</li>
</ul>
</div>
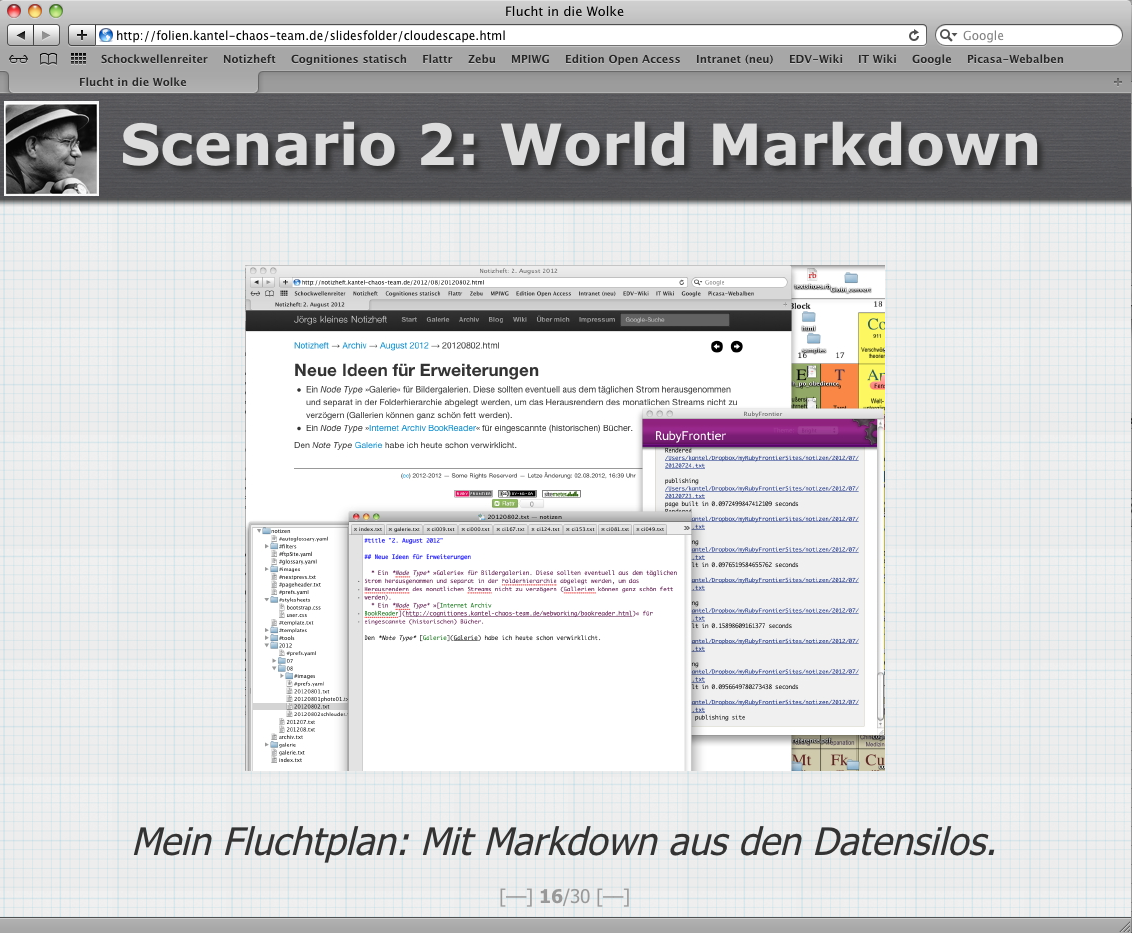
Meine ersten Vortragsfolien (siehe Screenshot oben) habe ich damit auch schon erstellt …
